
Define the Properties.
The Web Server Toolbox offers a Data Table widget. This allows a user to view, edit, and enter data via web browser.
The form, function, and parameters are similar to the HMI Data Table widget.
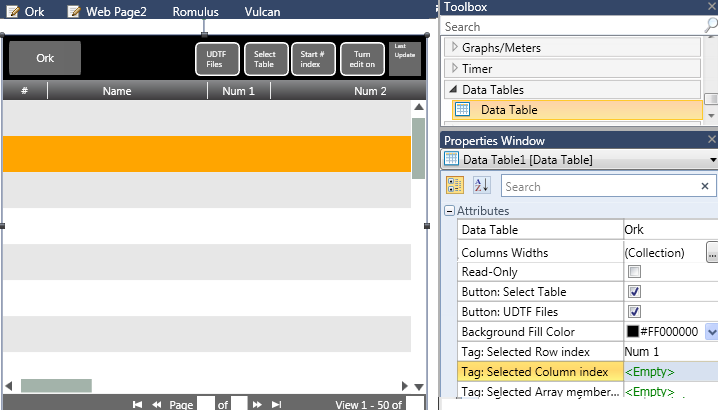
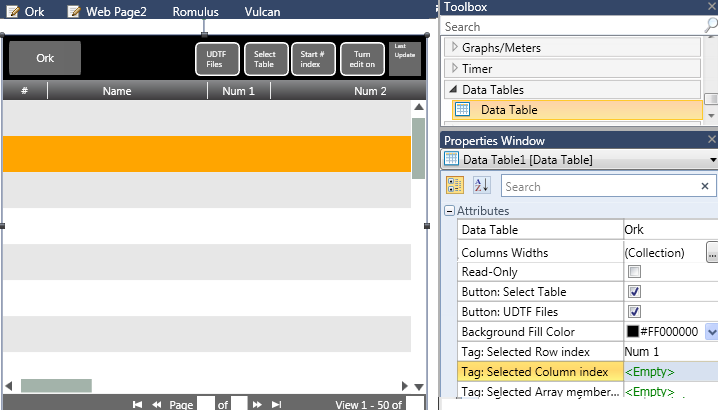
To configure a web Data Table:

Define the Properties.
|
Property Name |
Definition |
|
Data Table Name |
The Data Table Name appears as a Global Data Tag |
|
Columns Width |
The columns of the Data Table are defined by the linked Struct. In addition to defining the width, you can also select to hide a column by unchecking 'Is Visible'. |
|
Read-only |
If this is checked, the user will not be able to edit the values. |
|
Button: Select Table |
Check this to display a button that the user can click to navigate to other tables defined in the Web Server. |
|
Button: UDTF Files |
Check this to display a button that the user can click to view any UDTF files that are stored on the UniStream SD card. |
|
Tag: Selected Row |
Link to a tag to store values entered via browser and use them in your application. |
|
Tag:Column index |
|
|
Tag: Selected Array member |
|
|
Note that clicking buttons to navigate to other tables. or to view UDTF files, requires the user to click on the Back button in order to exit back to the original table. |
